Due to the recent pandemic there’s a faster shift being made to online first shopping. As order volume increases it becomes more complex to manage an online store, therefore your tactics for handling inventory issues should change too.
Now, more than ever, properly managing out of stock products for your eCommerce store can directly affect your website rankings and help generate more sales for your business.
Unfortunately, as more shoppers turn to find products online there’s a growing trend of visitors running into out of stock inventory online.
So let’s go over a couple of online retail stats that might convince you to quickly fix this issue.
- “Physical retailers lose to online rivals to the tune of $34.8 billion, according to IHL Group.” And;
- “In the U.S, 15% of consumers encountering out-of-stock products online switched sites to buy the item, while 60% bought a substitute from the same online merchant.”
With billions of dollars in lost revenue for brick and mortar retailers there’s a clear opportunity for online stores to capture a slice of that revenue.
But with growing online demand comes the problem of managing online inventory in a way that doesn’t hurt your SEO efforts or leaves your website visitors with no choice but to go with your competitor.
Every eCommerce business will need to remove a product from its inventory at some point. But many businesses make the mistake of either deleting the product page, redirecting to their homepage, or leaving hundreds or even thousands of out-of-stock pages online without actually looking into how this could benefit or hurt their website.
In this article we’re covering the best practices online stores should take to handle out of stock products to increase sales, improve out-of-stock SEO and maintain happy customers.
Here’s What We’re Covering:
Discontinued Product Page Mistakes to Avoid
Mistake #1 – Deleting Product Pages
Mistake #2 – Redirecting Products to the Homepage
Mistake #3 – Doing Nothing with the Product Page
Best Practices for Managing Temporary Out-of-Stock Products
- Enable Pre-Orders
- Properly Label Product Page
- Use Product Schema Markup for SERPs
- Enable Email Notifications When Products Back in Stock
- Link to Related Products
- Push Products to Bottom of Category Page
- Apply Unavailable_After Meta Tag
Let’s jump right in and talk about discontinued products first.
Discontinued Product Page Mistakes to Avoid
Discontinued products present a unique situation online that physical retail stores don’t have to deal with. In a physical retail store if a product is gone signs and stickers are replaced and everyone moves on.
For an eCommerce store there’s a URL that’s been indexed and pages can’t be replaced like stickers or a sign. Online stores have to think about the customer experience and what the customer will do when landing on the product page.
Deleting a page not only ruins the health of your website but creates a poor user experience which affects more than just SEO.

With this in mind, here are 3 mistakes to avoid with product pages.
Mistake #1 – Deleting the Product Page
At first deleting the page for a product you’re no longer selling sounds like a great idea. In fact, it sounds like good business practice since the item is no longer available but there’s more to consider.
Ideally every page on a website is valuable otherwise it would have never been published. So even though the product is no longer for sale there’s still value assigned to that page that influences the authority to your website.
Instead evaluate these pages based on these 3 criteria and take action accordingly.
A discontinued product page still has value if it meets these 3 criteria:
1.Generates Organic Traffic
When a discontinued product page generates organic traffic it means there’s a chance to capture that potential customer. Therefore, redirecting the page to a relevant product is one solution (a post-redirect message will also aid user experience).
You also have the option to leave the page up and point customers to other relevant products. But choosing whether to leave the page up or to redirect it is a judgment call you’ll need to make.
A conservative approach would be to leave it up and point customers to other relevant products. You can measure the success of this tactic by setting up assisted conversion tracking for that product page and if it doesn’t convert well, you could redirect the page and see if conversions are affected.
You’ll want to check and see if it’s converting after a period of 1-3 months. If it’s not converting, delete the page. Leaving old pages up will cause index bloat and could negatively affect your overall rankings.
2.Generates Revenue
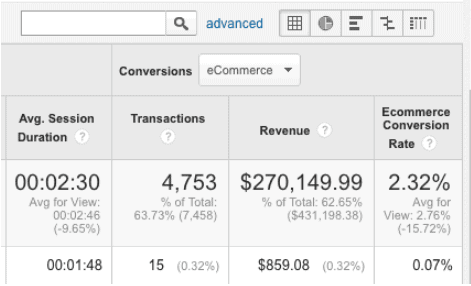
You might be wondering how an out of stock product page is driving revenue. This is through assisted conversions. Google Analytics (GA) tracks assisted conversions when someone lands on any page, browses the site, and then buys another product.

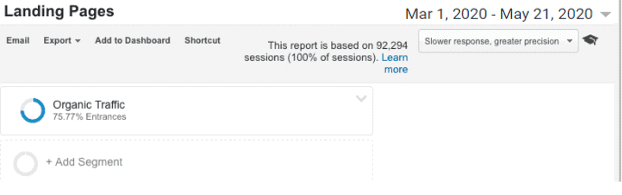
To check for conversions in GA, navigate to Behavior > Site Content > Landing Pages. Then set the “Conversions” dropdown to eCommerce.

Set your segment to “Organic Traffic” and set the date range to a time period after the product went out of stock.

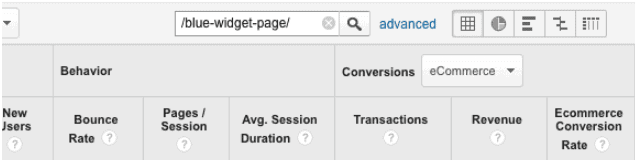
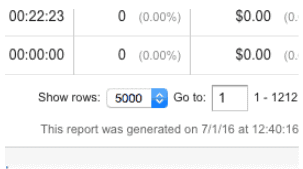
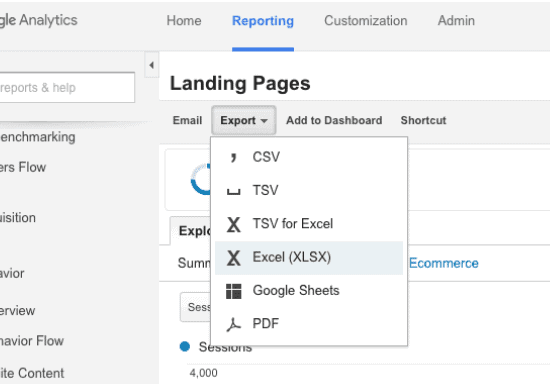
If you only have a few products to check, you can simply type the page URL into the search box. But, if you have a lot of pages to check, export the data instead. GA will only export as many rows as are showing on the page.
Showing more rows allows you to export the maximum amount of data.

You’ll want to show as many rows as possible.

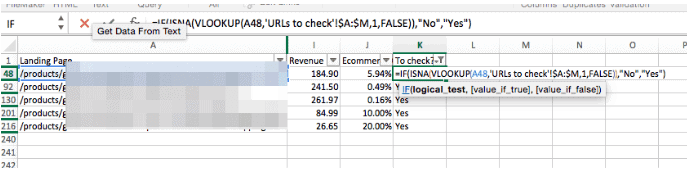
Export the data for analysis in Excel or Google Sheets. Compare the data from the exported spreadsheet to your list of URLs for out of stock products and see if any have driven revenue.

You can use a vlookup in Excel to compare both lists more quickly. Check out this great guide on how to use VLOOKUP from Mikkel Sciegienny.
3. Has Backlinks from Authoritative Sources
The first thing you should check is to see if the page has any external links. External links are one of the strongest ranking factors used by the search engines, and it is difficult to build links into product pages. You don’t want to lose that value by deleting a page without redirecting it. Use a tool like Open Site Explorer, Ahrefs or Majestic. If there are links, redirect the page to a related product. If there is no related product, redirect the page to a related category.
NOTE: Keep in mind that product-to-product redirects can result in a lot of housekeeping down the line. If, for example, the new product eventually gets removed from the site as well, any previous redirects may go to a 404 page or may result in a series of redirects.
Large websites might consider redirecting to category pages instead, as they tend to come and go much less often. Alternatively, you could reuse the old URL for the new product, rather than redirecting it. If the old URL makes sense for the new product, this is the best option and saves a lot of hassle.
Simply deleting a page on your site can hurt your own well-intentioned efforts to improve it.
Mistake #2 – Redirecting a Product Page to the Homepage
A common tactic we see when consulting large eCommerce websites is the “quick-fix” solution of redirecting a product page URL to the homepage. As far as SEO tactics are concerned it’s not the worst one, it’s just not an ideal solution.
It’s true that this method preserves some link equity, but that equity might have benefited a more relevant page of your site. It’s important to implement a proper redirect strategy for these pages to create a better user experience for the customer.
Because sending visitors to your homepage can be a jarring and frustrating experience, which may lose you a sale. Whatever SEO benefit may have resulted from the redirect was lost in customer experience which isn’t a reasonable trade-off.
Mistake #3 – Doing Nothing with the Product Page
Ignoring the situation helps no one but large websites with fluctuating inventory sometimes defer to this tactic for fear of hurting SEO or losing traffic.
But leaving a massive amount of out-of-stock product pages published on your site causes something known as index bloat. Basically what it means is that you have more pages on your site than Google is able to crawl in a reasonable amount of time.
Having Google crawl pages on your site that are not valuable to the business can leave important pages on your site ignored by Google search crawlers. It’s important to keep tight control on active pages and reduce the number of pages not benefiting your online business.
If after analyzing your product page and it generates no traffic and has no backlinks, consider a 404 and submit to Google Search Console for removal.

Best Practices for Temporary Out-of-Stock Products
Not every out-of-stock product is permanently discontinued. Sometimes your inventory runs out or only a specific SKU sells out. What then? It’s important to understand how to deal with these issues and create a strategy around these products that not only improves your SEO but increases brand loyalty.
You want to avoid a poor user experience for buyers that find your product page via search. Because too many negative interactions and engagement metrics could harm sitewide rankings and cost the business more than just deleting the page.
Here are some best practices to tell a customer a product is out of stock while still providing a good user experience:
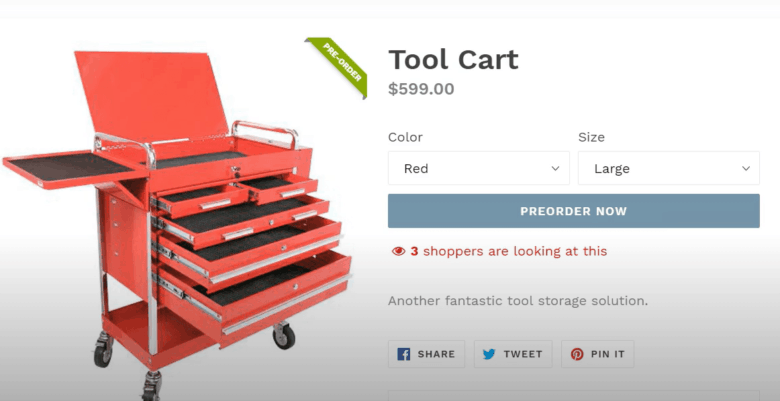
1. Enable Pre-Orders for Out-of-Stock Products
Depending on what type of eCommerce platform you’re using this can be done in different ways. But ultimately the idea is the same. Instead of sending away potential customers that land on your product pages, you can enable pre-orders to capture that sale.

By enabling pre-orders you’re able to inform the customer the order will be sent to them at a later date and you generate a sale you otherwise wouldn’t have made. Pre-orders can be a powerful tool in customer acquisition for out-of-stock products.
If you’re using the Shopify platform for your eCommerce store you can use an app called Pre Order Now to enable pre-orders on your out of stock product pages. It replaces your add to cart button with a “Preorder Now”button.
2. Clearly Label the Product as Temporarily Out-of-Stock
When it comes to clear markup and labeling Amazon does it very well. Their goal is to reduce friction between a potential buyer and the Amazon website. By clearly labeling the products unavailable the buyer will move on. They won’t even spend time looking at the product listing.

You want to label your products out of stock on the product listing itself and on the category pages. The idea is that a user won’t waste their time clicking through to your product only to be frustrated it’s not available.
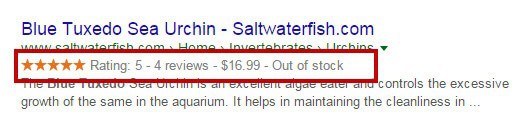
3. Use Schema Product & Offer Markup
You want to use these two structured markups together for an out-of-stock product. Together, the product and offer markups will help your product page convey the right information in the search engine results page. Users are able to see your ratings and whether the item is in stock or not.
Required Properties to Enable Rich Snippets:
- For the Product schema, only the “name” property is required.
- For the Offer schema, the “price” and “priceCurrency” properties are required.
Example (using microdata)
<div itemscope itemtype=”https://ift.tt/2C0i33e;>
<h1 itemprop=”name”>Inflow’s Amazing Product</h1>
<img src=”inflows-seo-product.png” alt=”inflow product picture” itemprop=”image” />
<p itemprop=”description”>
Inflow has an amazing product currently available for pre-order
<span itemprop=”sku”>1238493</span>
</p>
<div itemprop=”aggregateRating” itemscope itemtype=”https://ift.tt/2L6XmFS;>
<span itemprop=”ratingValue”>4.9</span> stars, based on
<span itemprop=”reviewCount”>35</span> reviews.
</div>
<div itemprop=”offers” itemscope itemtype=”https://ift.tt/2L6BB9j;>
<meta itemprop=”priceCurrency” content=”USD” />
$<span itemprop=”price”>24.99</span> |
<span itemprop=”availability”>Out-of-Stock</span>
</div>
</div>
Here’s the Google Resource Page to try this out yourself: Enabling Rich Snippets for Products
The structured data can be combined with the pre-order strategy to show searchers on Google the item is available for pre-order.
If you need help implementing structured data on your eCommerce store reach out to us and we can run a structured data audit to see what works best for your online store.
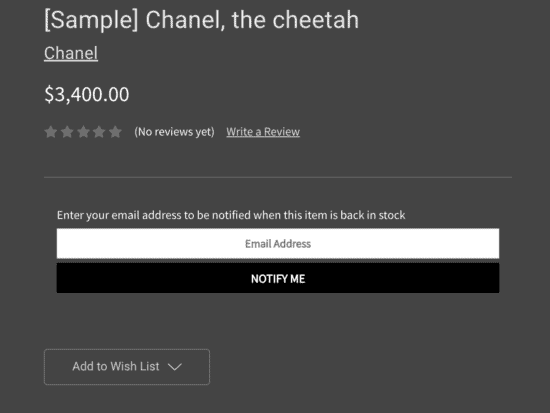
4. Enable Email Notifications When Product is Available
Similar to the Shopify pre-order solution you can enable your product listings to capture email addresses to notify potential customers when the product is back in stock. This allows you to maintain contact with your potential customer and make a sale later.

If you’re using the BigCommerce platform for your online store a simple way to enable email notification on out of stock products is by using the InStock Alerts App. It replaces your add to cart button with an email opt-in to let you email your potential customers.
5. Link to Products That are Closely Related
Remember the statistic that 60% of users that land on out-of-stock product pages are willing to still buy something from the same merchant?
Well that’s why you want to make sure all your product pages, especially the ones out of stock are set up to offer similar items to the user. Be intentional about the products you associate with these pages and track the conversions to see how well your pages generate revenue.

6. Push the Product to the Bottom of the Category Page
Store settings allow you to push products to lower sections of your search and category pages. This makes sure that users don’t see unavailable products while they’re searching through your store.
Using this tactic saves you from having to delete pages or ruin the SEO of a product page that will eventually come back in stock.
7. Apply the “Unavailable After” Date Meta Tag
Alternatively, for very large sites where it’s difficult to manage many pages at once, you can set the date the page will expire using the unavailable_after meta tag when the page is created.
You can base this on an auction date or go stale date. Google has stated it would remove the page approximately a day after the expiration date.
Consider using this for limited edition or limited release products that aren’t coming back in stock.
Most websites with multiple units of each item in stock should not use the unavailable_after meta tag.
The Right Strategy Helps Everyone
If you’re confused about which strategy to implement in your eCommerce store focus on two things:
- Giving potential customers all the information they need.
- What you’re comfortable handling yourself.
With this article hopefully you can preserve your link equity, convert more customers, and prevent indexing issues by making an educated decision about how to handle old product pages.
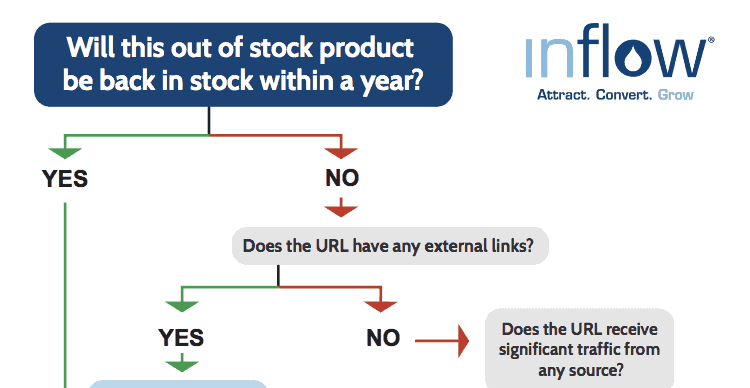
To help, we’ve created a flowchart you can download that should make these decisions easier. Grab it below and try this out yourself.
If you want to talk to someone about how to handle these out-of-stock issues on your eCommerce site don’t hesitate to contact us.
Access Our Out of Stock SEO Flowchart

Fill out our form below to get access to Inflow’s Out of Stock SEO Flowchart. This flowchart is a great reference while planning your product management strategy.
 from Inflow https://ift.tt/2x5JI2m
from Inflow https://ift.tt/2x5JI2m via IFTTT
via IFTTT

No comments:
Post a Comment