
When a user lands on a website, they form an opinion (usually a strong one), within the first 50 ms of exposure. First impressions are greatly influenced by the visual appeal of a website.
What does that mean for you?
It means that you have less than a second to tell your customers that you have a beautiful online store that’s worth browsing and, eventually, buying from. Sounds like a daunting task, no? But you’re in luck: there’s an Ecwid approved shortcut! Choose the right e-commerce website template or a design theme created for online stores specifically and you’ll make quite an impression.
What Is an E-Commerce Template?
A template for an e-commerce website (aka a shopping cart design template) is a pre-built online store design template that business owners can use for their sites.
It’s a win-win for small businesses, as using shopping cart templates is way more affordable than hiring a web-designer to create a signature store look from scratch.

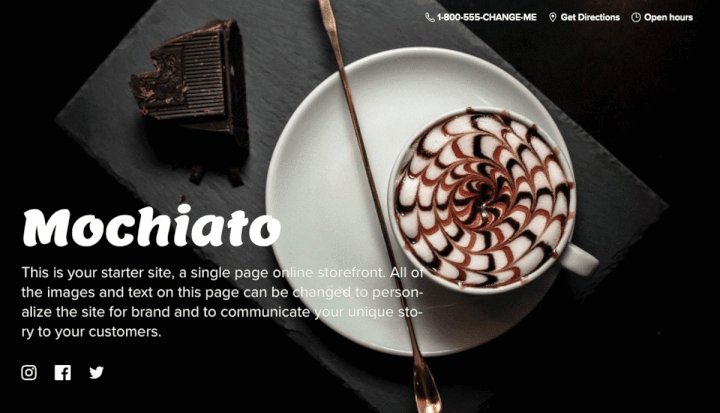
An example of an e-commerce website template
Beside being a cost-effective option, using an e-commerce template makes creating a website a breeze. Even if you’re a complete newbie, you can easily make your own site with pre-built design options. And that saves time. Like, a lot of time.
How to Choose an E-commerce Template for Your Site
When choosing an e-commerce template for your business, use this checklist:
- Is it optimized for mobile?
- Does it have a visually appealing, clean design?
- Is it easy to navigate?
- Does it load quickly? (Check on different devices.)
- Does it provide a straightforward checkout process?
- Do the product pages present your products in the best way?
- Is it easy to customize?
Ticked all the boxes? You’ve got yourself a theme for your site!

An e-commerce template for an electronics store
Store size, niche, and budget are important things to consider when choosing an e-commerce template. Some templates better suit bigger, marketplace-like websites. Others are crafted with apparel stores, restaurants, or services in mind. There are even free e-commerce templates! Don’t choose the first pretty template you see, compare different options to see which ones work best for your business.
70+ Design Themes for Your E-commerce Site
By now, you might be wondering: "Does Ecwid have website templates?" We sure do!
If you’re looking for a free website with built-in e-commerce templates, consider signing up for Ecwid E-commerce. You’ll get access to Instant Site, a one-page website with a built-in online store that can adjust as you like. It’s all possible thanks to 70+ predefined themes and various available design options.
You can change the themes as often as you want. Plus, all the themes are fully customizable: you can change texts, fonts, Call to Action buttons, images, colors, and layouts.
All of Ecwid’s themes match the requirements for shopping cart website templates we’ve listed above, so you have everything you need to start an online store, guaranteed.

What are e-commerce website examples?
Ecwid’s themes are crafted with a variety of stores and services in mind, so that you can find the look that suits your business the best. Let’s have a closer look at some examples of Ecwid design themes.

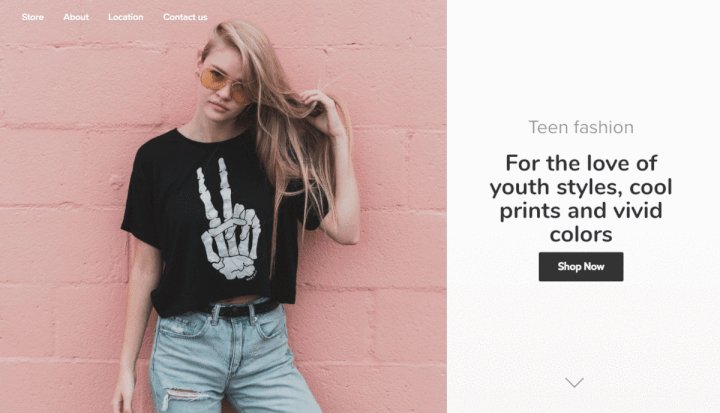
Apparel, Shoes & Accessories

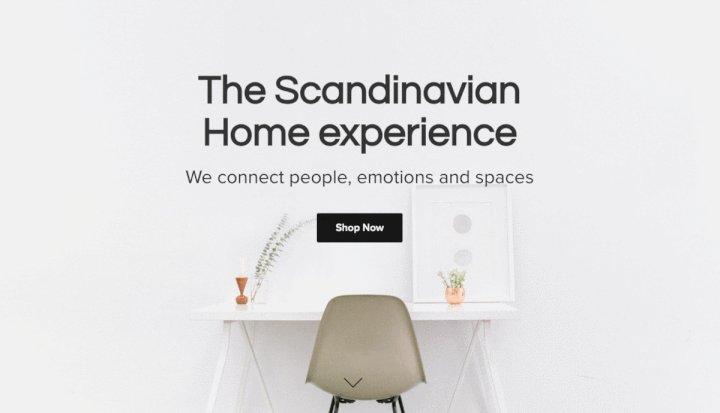
Home & Furniture

Gifts, Flowers & Collectibles

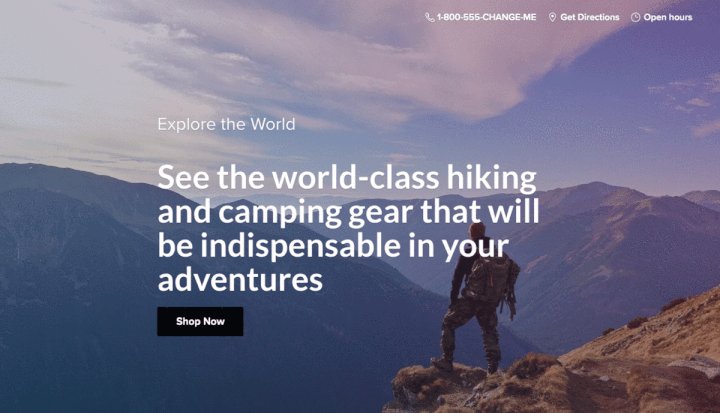
Sports, Fitness & Outdoors

Health & Beauty

Art & Photography

Electronics & Computers

Jewelry

Services

Books, Music & Video

Toys, Crafts & Hobbies

Food & Beverage
Want more themes? Go to the Website page, click "Edit Site," and click "Themes."
Tips for Designing Your Ecwid Store
You’ve already chosen the perfect theme, but still feel like something is missing? Not a problem! You can adjust each theme to better suit your brand. Here’s a couple of ideas for finding that signature look for your Ecwid website.
Use an eye-catching cover image or video
A picture says a thousand words, so make sure your message is loud and clear:
- Showcase your products, share a picture of your brick-and-mortar store or the team behind your brand
- Use high-quality images only. Say no to blurry pictures with poor lighting!
- Choose images that are at least 1400х1050px for the best fit.

Showing products in action or in use is always a win for a cover image
If you don’t have your own pictures yet, no problem — choose from thousands of free stock images right in the editor:

To browse professionally-created images, open your Website page and click "Edit Site". Then go to Headline & Cover Image → Background options → Pick from gallery.
Want to wow your customers with a video the moment they land on your site? In the same Background options section click "Video". Paste a link to a YouTube or Vimeo video that you want to use as a background. Be aware of copyrights if you’re using someone else’s video.
You can find more tips for designing your cover in this blog post.
Use flattering typography
Besides providing information, texts on your website serve another purpose. They help deliver your brand message. Thoughtful typography can give off a message of "affordability", "relatability" or any thing else you want to convey. It’s a subtle art, but one worth learning.

The Montserrat font is used to highlight a minimalistic look of the site
Follow these simple practices to accent your brand voice in type:
- Experiment with contrasts: for example — use bold and cursive fonts, or tall and short ones
- Combine serif and san-serif fonts for readability
- Use different fonts or sizes for your headline and body text
- Stick to 2-3 fonts to avoid a cluttered look.
Also: 15 Perfect Font Pairings for Your E-commerce Website
To choose fonts for your cover, open the Website page and click "Edit Site". Then go to Headline & Cover Image → Typography. There you’ll be able to set up fonts for your headline, description, and call-to-action button.
Pay attention to category images
If you have several product categories in your store, pay attention to the way you present them. Categories are an important part of successful store navigation.

Ruthie Davis’ website makes it easy to find the right category
Keep these point in mind when choosing and setting up category pictures:
- Use large images to represents your products in the best way
- Keep proportions balanced to avoid a messy look
- Use the same perspective, background, and light for all category pictures
- Avoid abstract category images. Stick to pictures that have direct meaning to your categories, but that are distinguishable from one another.
Also: How to Design Product Category Pictures That Your Customers Can’t Resist to Click
You can unfold categories and display products from these categories right on the storefront page. This layout works great for:
- cafes and restaurants (it gives off a menu-like storefront vibe).
- online stores with small catalogs where customers can see all your products at once.
By the way, you can also hide category images across your store. This way, only category names are displayed.
Choose an E-commerce Template Today
Creating a beautiful e-commerce website is a piece of cake when you use predefined design themes and templates. Why put it off? Get your free online store with Ecwid today, and start experimenting with your site’s look and feel. We can only imagine the great storefront you’ll make, with a little help from Ecwid.
 from Ecwid | E-Commerce Shopping Cart https://ift.tt/3kLgYjK
from Ecwid | E-Commerce Shopping Cart https://ift.tt/3kLgYjK via IFTTT
via IFTTT
No comments:
Post a Comment